
Announced last week, Squarespace 7.1 is the new version of Squarespace. It takes the emphasis off Templates, adds a great new way to apply style changes to your site, introduces Sections that will make building sites faster. It also removes a few features.
In general, Squarespace 7.1 makes it much easier for less tech-savvy people to customize their site beyond the initial options provided by the template.
The changes in Squarespace 7.1 will only apply to newly created sites. Current Squarespace 7 sites won’t be affected because of all the different template families and feature-sets available. We expect they’ll continue to work for a long time before you need to migrate anything.
Questions? Feedback?
Contact us at [email protected]
Jump down to the FAQ
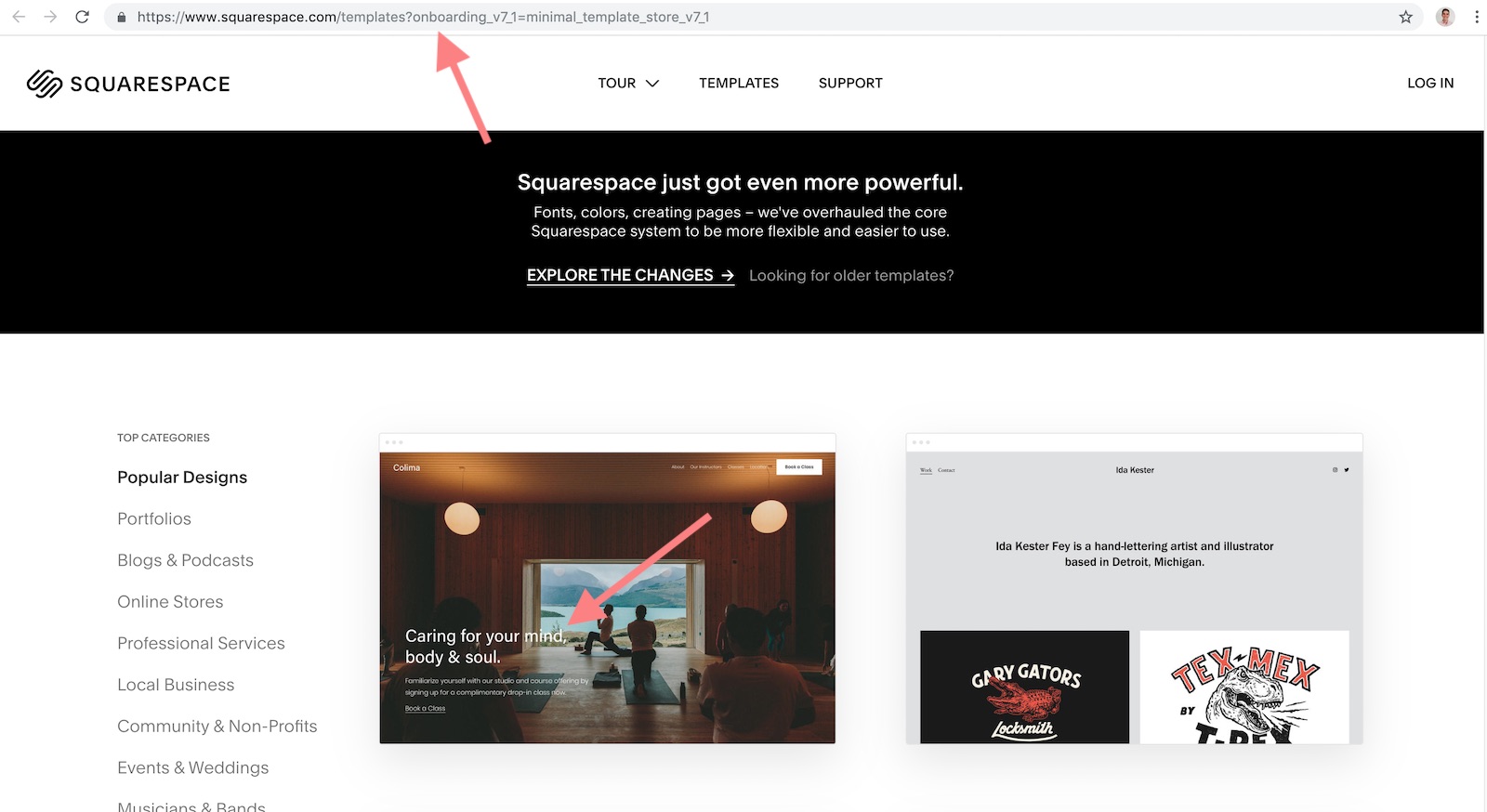
You need to go to the Squarespace 7.1 template store and choose one of the templates from there.
If you sign up via the normal route, you’ll get placed into a trial where you may or may not end up with a version 7.1 site.

Sections
In 7.1, ‘Sections’ are website components that have predefined layout and structure. They let you easily add advanced features to a page (e.g. an ‘Appointment Booking’ section). This is a new concept that should make adding site features faster. There’s also a really nice new Page creator, with better options for different page types.
Read below for our full rundown of Sections in Squarespace 7.1.
Style & Design
The way you style and design your site is changing in 7.1 as well. There’s a lot less of a focus on what the template defines. Instead you’re given a more flexible way to control key design elements on your site. Making global site style changes is easier, customizing color schemes is faster, and choosing fonts got a bit smoother.
Read below for our full rundown of Style & Design in Squarespace 7.1.
Portfolios
Squarespace 7.1 adds a really neat new Portfolio feature. You can choose between different layouts and link deeper into your projects.
Read below for our full rundown of Portfolios in Squarespace 7.1.
Removed Features
It’s too early to say whether these features are gone for good – it’s just a beta at this point – but some of the features that have been taken out in Squarespace 7.1 are:
Sections are a great new idea introduced in Squarespace 7.1.
Sections are divided into three types: Block sections, Gallery sections, and Collection sections
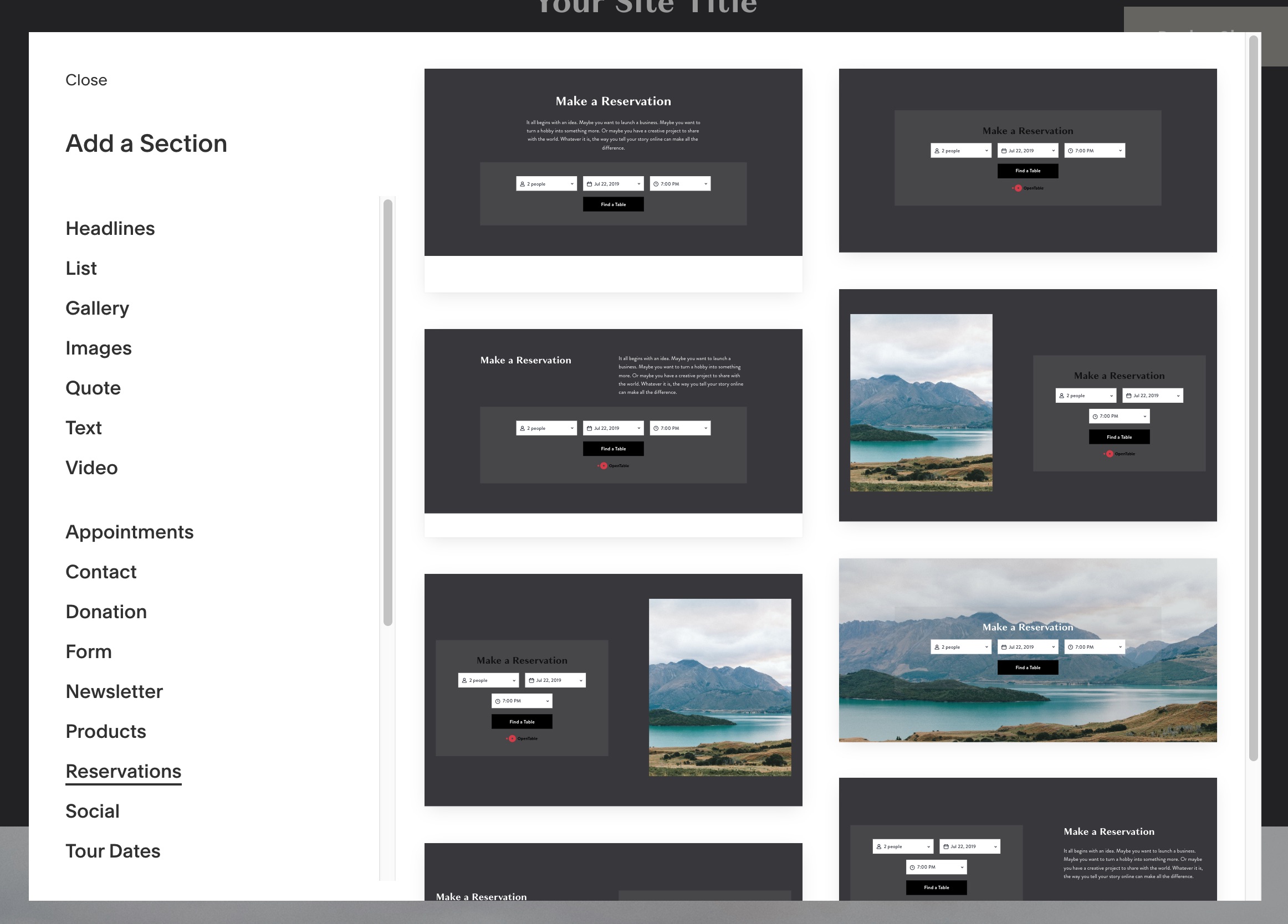
Block sections
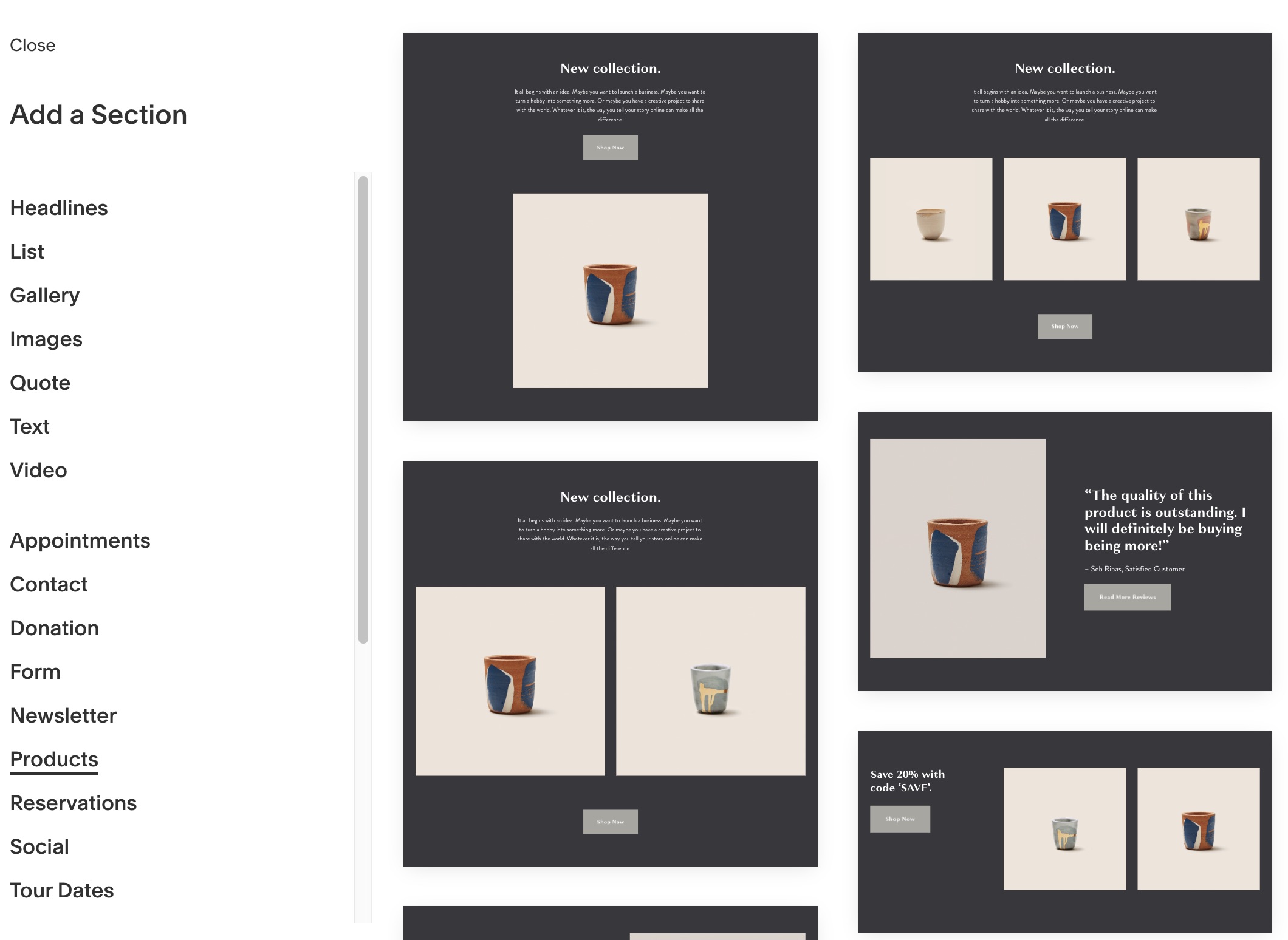
Block sections are used to add features to your site, and to add content. They’re similar to Content Blocks in Squarespace 7, although they’ve been redesigned and renamed to be more oriented towards “What you’re trying to do” rather than “What is the content block you’re adding.”
As an example, instead of creating an ‘OpenTable’ content block, in 7.1 you’d add a ‘Reservations’ Section.

Another awesome feature of Sections is that they allow for more advanced layouts and structures. Instead of relying on the template for figuring out how to display a feature, each Section has more control of its appearance.
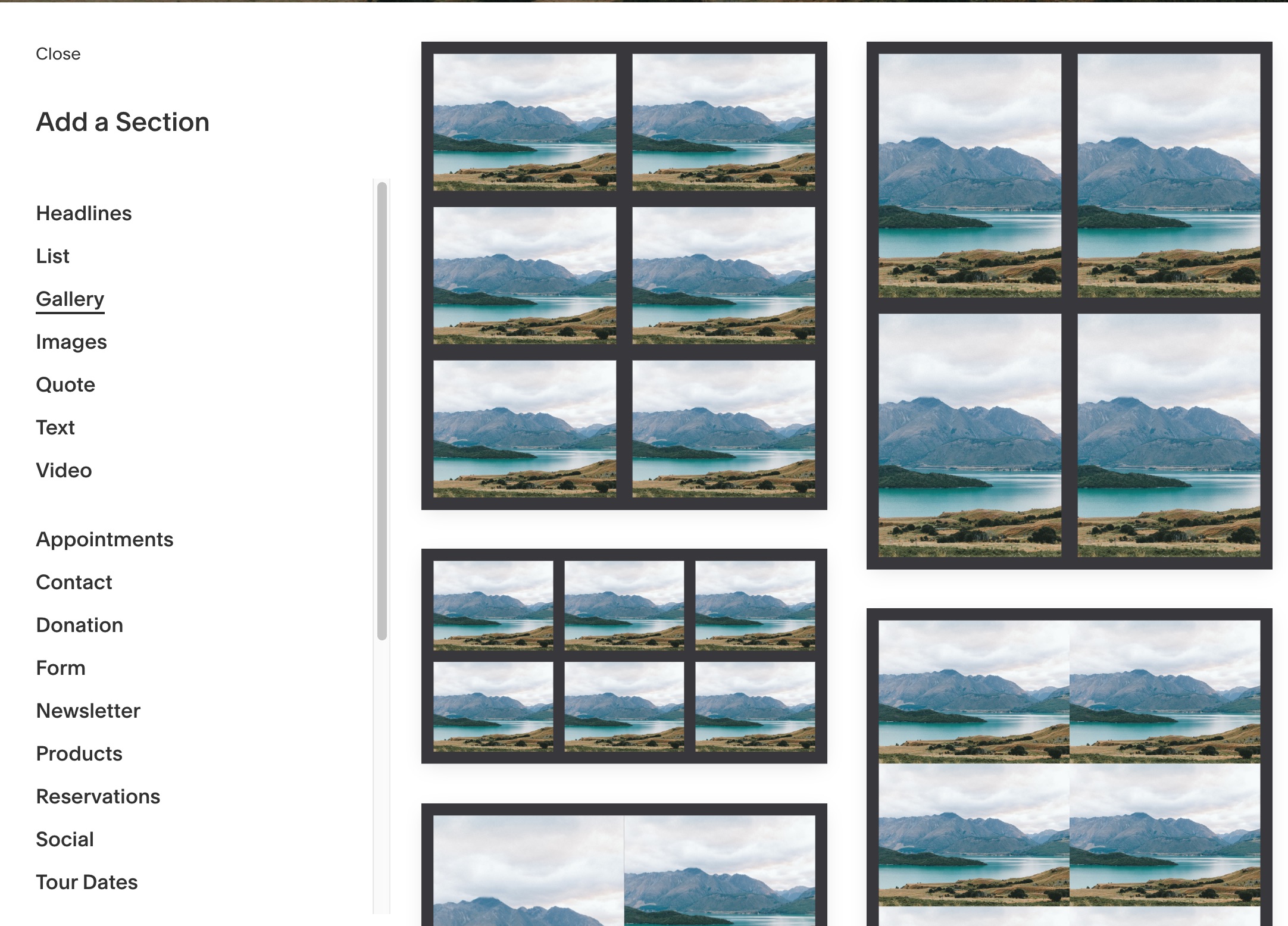
Gallery sections
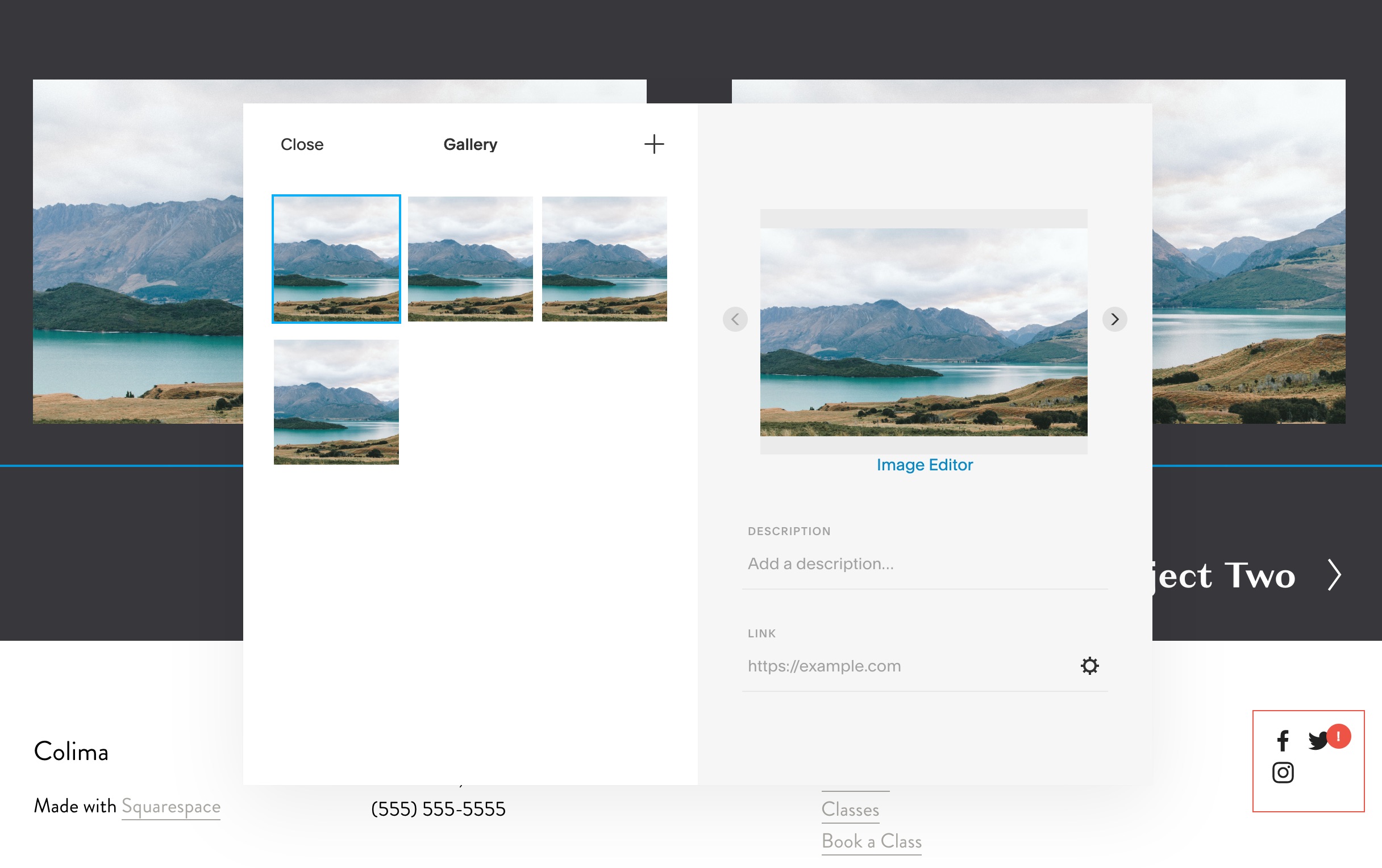
Gallery sections let you display a set of images on your site.
You can choose from a bunch of new layouts, which is a lot more intuitive than how it works currently.

You can edit the images in a gallery section by clicking the icon in the top right.

Collection sections
Collection sections are an interesting idea in 7.1. There’s kind of two concepts here, ‘Collection pages’ and ‘Collection sections.’ We think Squarespace might publish a bit more documentation about this as the beta move towards release.
‘Collection pages’ are pages on your site that display a set of items. So Blog, Events, Portfolio, and Store Pages are ‘Collection pages.’

Each ‘Collection page’ has corresponding ‘Collection sections’ that displays the page’s items – so these would display the blog posts, events, projects in your portfolio, and products in your store.

Squarespace 7.1 introduces flexible new style and design features that make global, site-wide changes to your branding a lot easier.
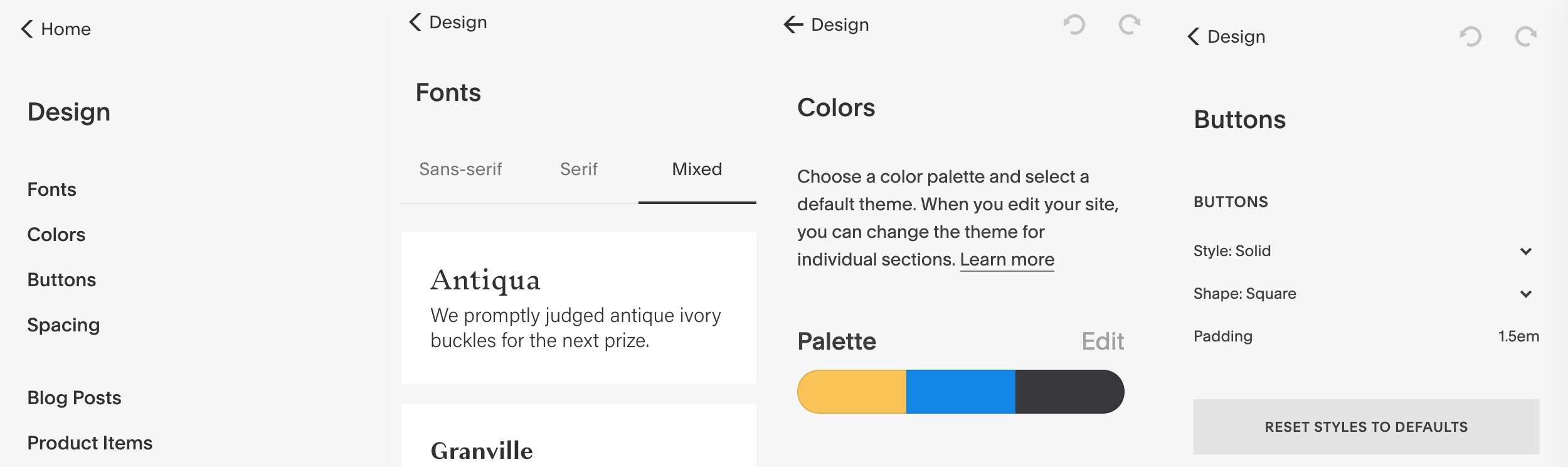
The ‘Design’ section in your Squarespace dashboard got a big refresh in the Squarespace 7.1 update. It’s easier to customize typography, change your color palette, make site-wide tweaks to buttons, and you can customize ‘Collection items’ right from the Design section.
We’ll walk through each of the new sections.
Fonts
7.1 adds a nice new font picker under Design > Fonts. You can mix and match different font families really easily. This is a lot better than having your typography settings controlled by the template. It’ll help Squarespace sites stand out, and the provided pairings are great.
Colors
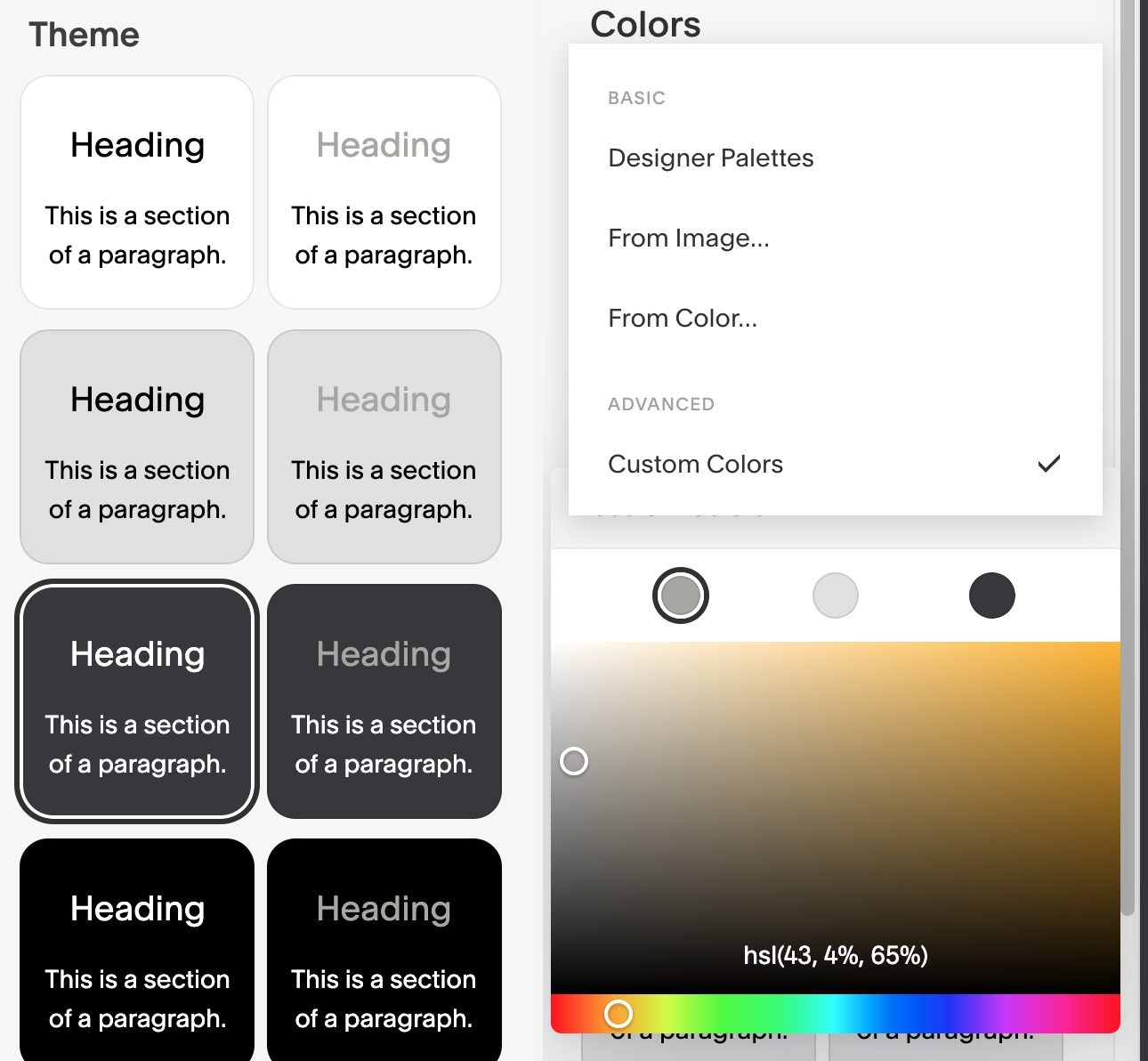
The first time we used it, we found the new Color palettes a bit confusing. The first time you add a section and try to change the colors, it looks like you can only choose from a few different shades of gray. This isn’t true (thank god).
Under Design > Colors, there’s a new way of defining your site’s color palette and theme system. You can choose from a selection of designer palettes (great) and create your own custom palettes as well. Each palette is built around an ‘Accent’, ‘Light’, and ‘Dark’ color.

Oh - and if you scroll down to ‘Advanced’, there’s a huge list of different color customization options. Color customization should be a lot easier in 7.1.
Once you’ve set up your palette, you can customize which color-set a section uses. Click the edit icon on your section, and change to the Colors tab.
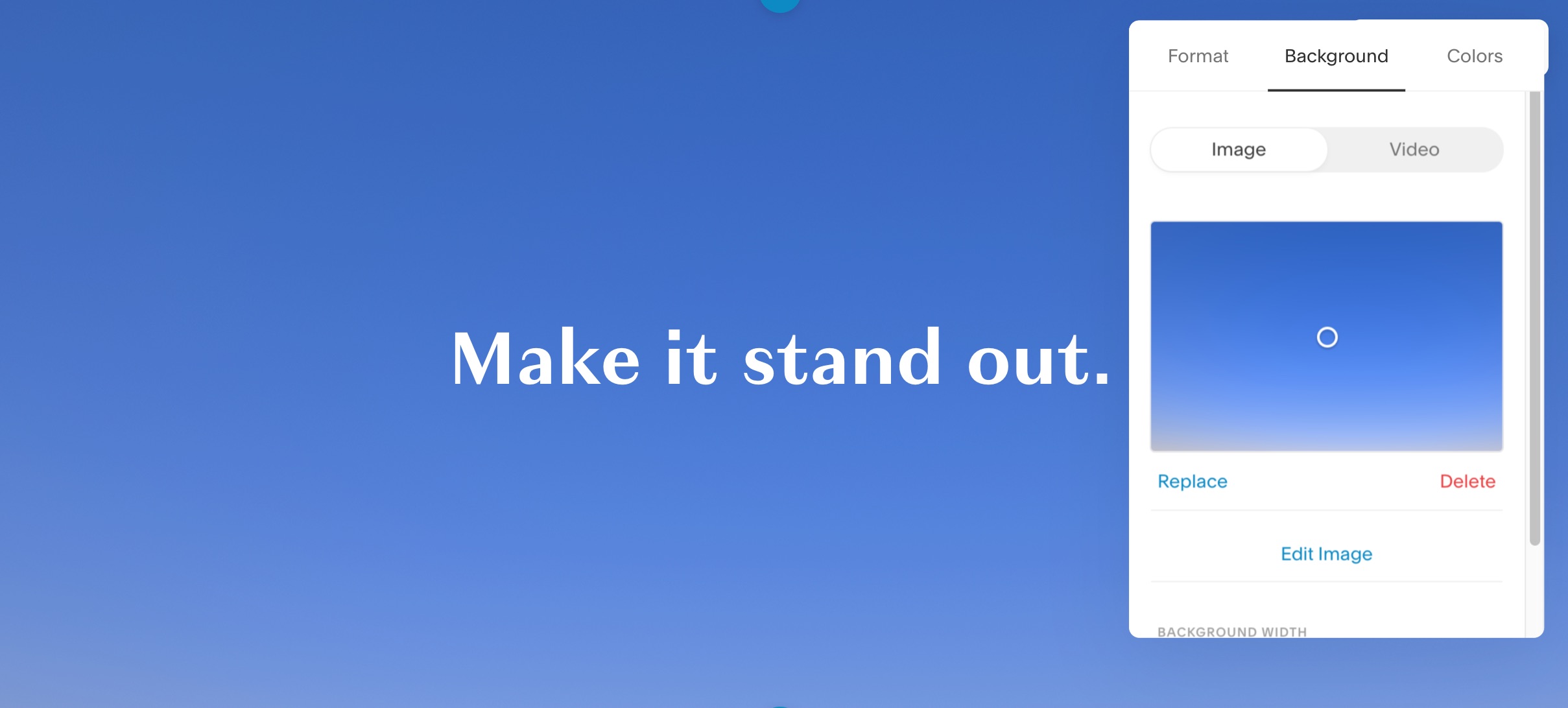
Banner and background images
While we’re looking at the new Section customization settings, you’ll also notice a great new feature of 7.1. This version of Squarespace adds a background image picker – so you can set a full-bleed background image or video for each individual section.

This is really easy to do, and makes your site feel a lot more personalized to your brand – definitely worth investing in some high-quality photography for your site (or use Unsplash).
Buttons & Spacing
In the Buttons settings screen (Design > Buttons), you can change the site-wide display options for buttons on your site. Same goes for Spacing. This is pretty easy to do, and makes global changes to your site’s styling really easy.
These sections look pretty half-finished, so we wouldn’t be surprised if there were more changes coming soon in the beta.
Blog Posts, Product Items, and Image Blocks
These next three settings items control how the ‘Collection sections’ mentioned above are displayed. This is where you’d tweak blog post styling, products on your site, and images. Like the Buttons & Spacing sections, these controls are pretty bare-bones at the moment because it’s still in beta – keep an eye out here for more changes and a bit more documentation from Squarespace.
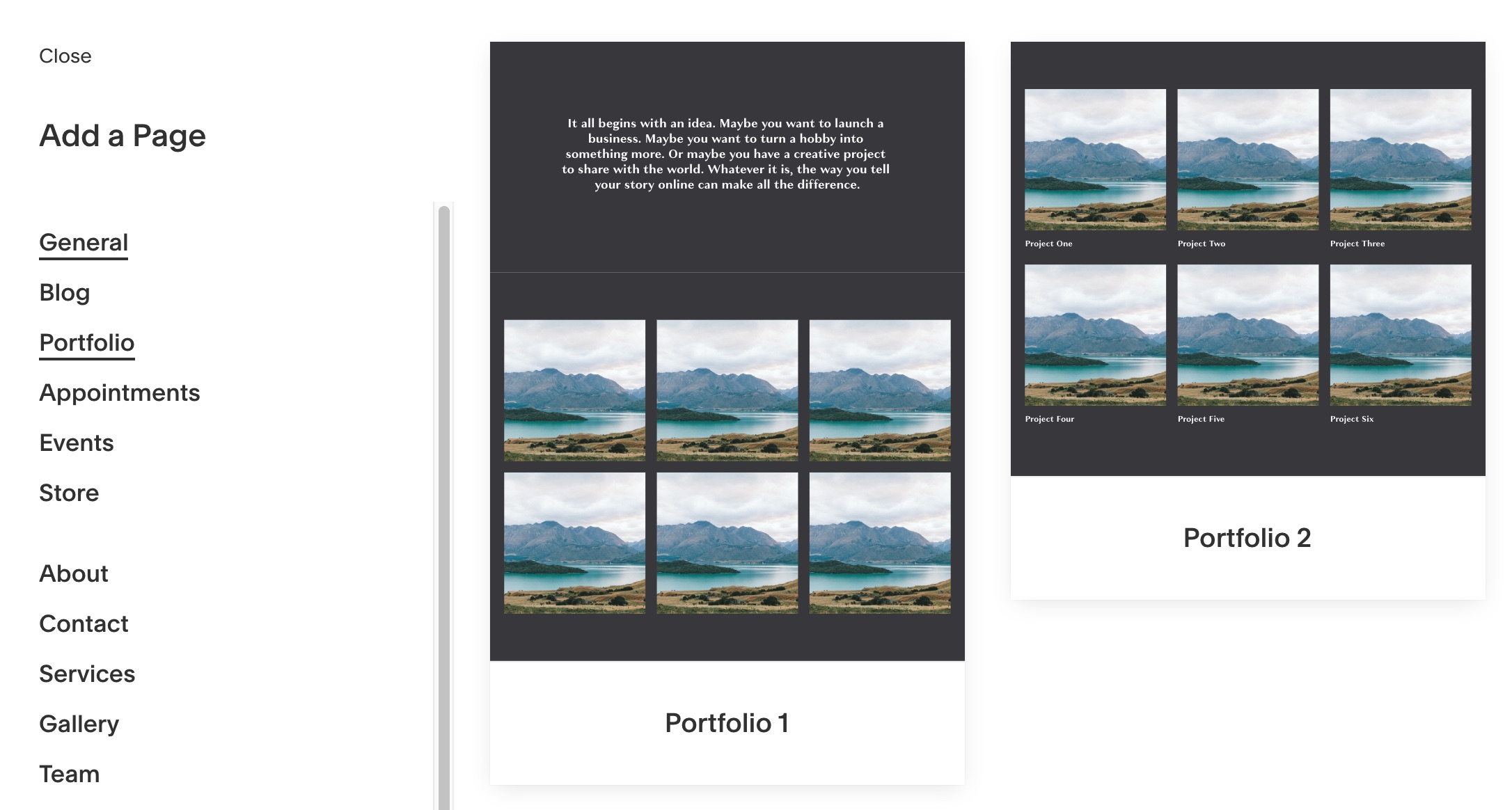
One feature we think is going to be really popular in Squarespace 7.1 are the new Portfolio Pages.

These new portfolios are a lot more flexible, have more layout options, and are easier to tweak than anything currently in Squarespace.
So many people who come to Squarespace are looking for a simple portfolio site – this is going to make their lives a lot easier.
In the (updated in 7.1 with a really nice refresh) Page creator, choose ‘Portfolio’. You’ll get a bunch of options for different layouts. Then, under that page, Squarespace will create sub-pages for each project in your portfolio, which you can customize with new Sections, images, and text.
Should I be making new sites for clients using 7.1?
We don’t think so. Squarespace 7.1 is still in beta and won’t be ready for a while.
Read more about us.
Reach out to our dedicated customer support team for help with everything from sales to tech integration. Or just to say hi!
Lawyers need us to tell you that we’re not affiliated with or endorsed by Squarespace.
Why Referral Marketing Programs Work
How to Set Up Your Referral Program
Peach’s vs ReferralCandy vs Tapfiliate - Squarespace Referral Programs Compared
Affiliate Programs for Squarespace
SquareCertify - Sales Social Proof Pop-Up for Squarespace
Squarespace Website Speed Test
Faqtual – Faster Customer Support
Join our affiliate program to share Peach’s and earn commissions.